前言:
github比较火的有如react - native -vector- icons等图标库,为什么提到这些第三方库。
首先明确一个点,你是否需要现成的第三方图标库?
优点:开箱即用,内容丰富
缺点:难以定制,占用打包空间
所以拥有自身项目的字体图标库也是一种不错的选择。
一、拥有自身的图标库。
其拥有的大量图标以及可定制化的选择,简直就是图标菜市场。
1、注册阿里爸爸的矢量图标库账号 https://www.iconfont.cn/
2、建立项目 ,并搜索对应的图标增加入图标库。
3、将图标文件下载到本地。资源管理->我的项目->【选择对应的项目】-> 下载到本地。
4、解压下载的压缩包,找到里面的ttf文件 -- 字体图标文件。
5、记住里面的Unicode编码。

二、项目增加图标库
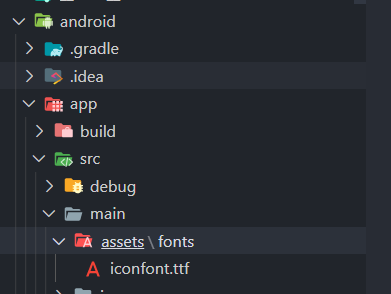
1、打开安卓目录下的assets里的fonts文件夹。
路径 android->app->src->main->assets->fonts,不同版本的react-native目录可能不同,但是本质都在main目录里,没有则自己创建
2、将上诉所说的ttf文件,拷贝到assets文件夹中
原因:安卓会将main中的assets打包进apk中。

三、书写代码
1、最简单的字体图标。
iconfont的unicode编码,如等,具体查看第一步。style里必须设置字体类型为iconfont, 否则将显示空白
1 import { Text } from 'react-native';2 3 function Icon() {4 return (5 // unicode6 <Text style={{fontFamily: 'iconfont'}}>unicode编码</Text>7 )8 }2、封装
上诉例子只是一个简单的字体图标,Unicode编码写死的情况下,也只是一个图标,并不好复用。
而Unicode编码不能作为参数传入,由于react的机制,{unicode} 会完完全全变成字符串,导致无法使用。
即:
错误示范:
1 import { Text } from 'react-native'; 2 3 function Icon(unicode) {4 return (5 // 出错。6 <Text style={{fontFamily: 'iconfont'}}>{unicode}</Text>7 )8 }这里需要做一层转换,将Unicode编码转一下形式,以\ue 开头,如 -> \ue715
以此类推,当然正常不太可能将这些编码作为参数传输。更希望通过名字等方式来确认自身使用哪种icon,就像react - native -vector- icons那样。很可惜,react-native原生不支持类名。
所以可以使用一个配置文件来工作。
如:
1 // 编码 2 const iconConfig = { 3 determine: "\ue673", 4 userselector: '\ue774', 5 } 6 7 // 通用方法 8 export const getIconCode = (iconName) => { 9 return iconConfig[iconName];10 }
1 import { Text } from 'react-native'; 2 3 function Icon(name) {4 return (5 <Text style={{fontFamily: 'iconfont'}}>{getIconCode(name)}</Text>6 )7 }好,现在就可以愉快的玩耍了。
附:
这里有个有趣的东西,既然是字体文件,那么在fonts目录下增加其他字体,就可以使用各种美容美奂的文字效果了。(可能是花里胡哨)
原文转载:http://www.shaoqun.com/a/492718.html
贝恩投资公司:https://www.ikjzd.com/w/1336
邮乐:https://www.ikjzd.com/w/1776
前言: github比较火的有如react-native-vector-icons等图标库,为什么提到这些第三方库。 首先明确一个点,你是否需要现成的第三方图标库? 优点:开箱即用,内容丰富 缺点:难以定制,占用打包空间所以拥有自身项目的字体图标库也是一种不错的选择。一、拥有自身的图标库。其拥有的大量图标以及可定制化的选择,简直就是图标菜市场。1、注册阿里爸爸的矢量图标库账号https:/
刘军:刘军
cbo:cbo
西岭雪山在哪里_西岭雪山在哪个省_成都到西岭雪山:西岭雪山在哪里_西岭雪山在哪个省_成都到西岭雪山
亚马逊为什么默认分仓?亚马逊FBA被分仓处理技巧:亚马逊为什么默认分仓?亚马逊FBA被分仓处理技巧
青海严格控制省内公民出境游:青海严格控制省内公民出境游
No comments:
Post a Comment