用过 vue-element-admin 的同学一定很清楚,路由的配置直接关系侧边栏导航菜单的展示,也得益于这种设计思路,几乎大部分后台框架都采用这个方案,当然也包括了我写的 Fantastic-admin 这个中后台框架。
但这个方案有个明显的问题,就是为了实现多级侧边栏导航菜单,则需要将路由配置成多级嵌套的形式,一旦超过两级,达到三级甚至更多级,就需要增加一个空布局页面(Empty.vue)用来给 component 使用,仅仅是为了生成层级菜单。此时就出现了一个问题,因为 keep-alive 是在 Layout 上处理的,所以超过两级以上的路由都会变得难以处理,也没有一个相对完美的解决方案。
在思考并解决这个问题之前,我们先来看下页面大致结构:
+------------------------------+| Layout || +------------------------+ || | Empty | || | +------------------+ | || | | Page | | || | +------------------+ | || +------------------------+ |+------------------------------+首先 keep-alive 是在 Layout 上进行处理,如果不缓存 Empty ,则 Empty 下面的页面将无法被缓存,如果缓存 Empty ,又会导致 Empty 里面的所有页面都被缓存,无法按需清除,相信接触过的同学肯定感同身受其中的大坑。

解决思路
其实有一个相对清晰简单的解决思路,既然缓存二级路由是没问题,而超过二级的中间层级页面也是没太大意义的,那为什么不将路由直接处理成二级,这样页面显示也就是二级的结构。
+------------------------------+ +------------------------------+| Layout | | Layout.vue || +------------------------+ | | +------------------------+ || | Empty | | +----------> | | Page | || | +------------------+ | | | | | || | | Page | | | | | | || | +------------------+ | | | | | || +------------------------+ | | +------------------------+ |+------------------------------+ +------------------------------+这里需要注意,路由配置还是保持多级嵌套的形式,而这个配置并非最终注册使用的路由,仅仅是提供侧边栏导航菜单使用,同时再生成一份用于动态注册路由的数据,图例如果没看明白的话,可以看下面两组数据。
// 原始数据(用于侧边栏导航菜单){ path: '/users', meta: { title: '用户管理' }, children: [ { path: 'clients', meta: { title: '客户管理' }, children: [ { path: 'list', meta: { title: '客户列表' } }, { path: 'detail', meta: { title: '客户详情' } } ] } ]}// 处理后数据(用于动态注册路由){ path: '/users', meta: { title: '用户管理' }, children: [ { path: 'clients/list', meta: { title: '客户列表' } }, { path: 'clients/detail', meta: { title: '客户详情' } } ]}通过一个递归函数就可以处理好路由的数据,但这还不够,因为还需要处理面包屑导航。
原有的面包屑导航是通过 $route.matched 可以获取到嵌套路由每一层级的信息,而当路由被处理成两级后,也就无法通过 $route.matched 进行显示了,所以在处理路由数据的同时,也需要处理面包屑导航的信息。大致最终会处理成这样:
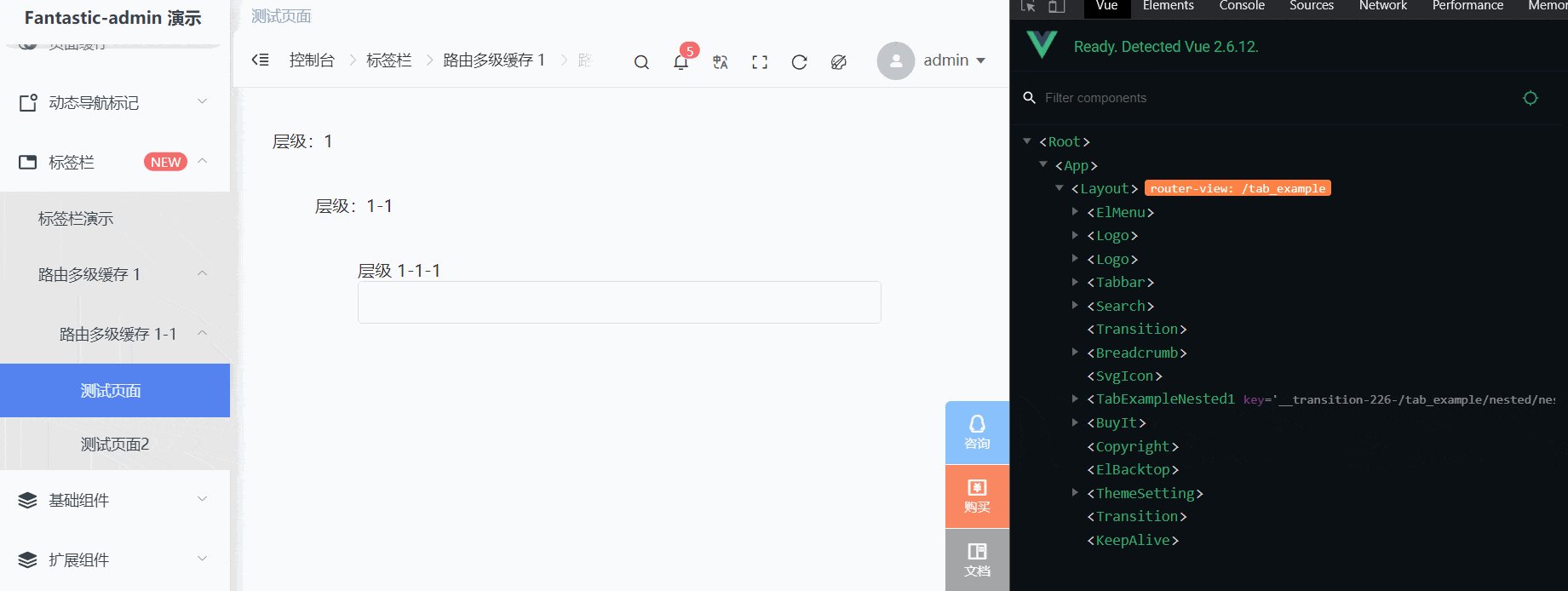
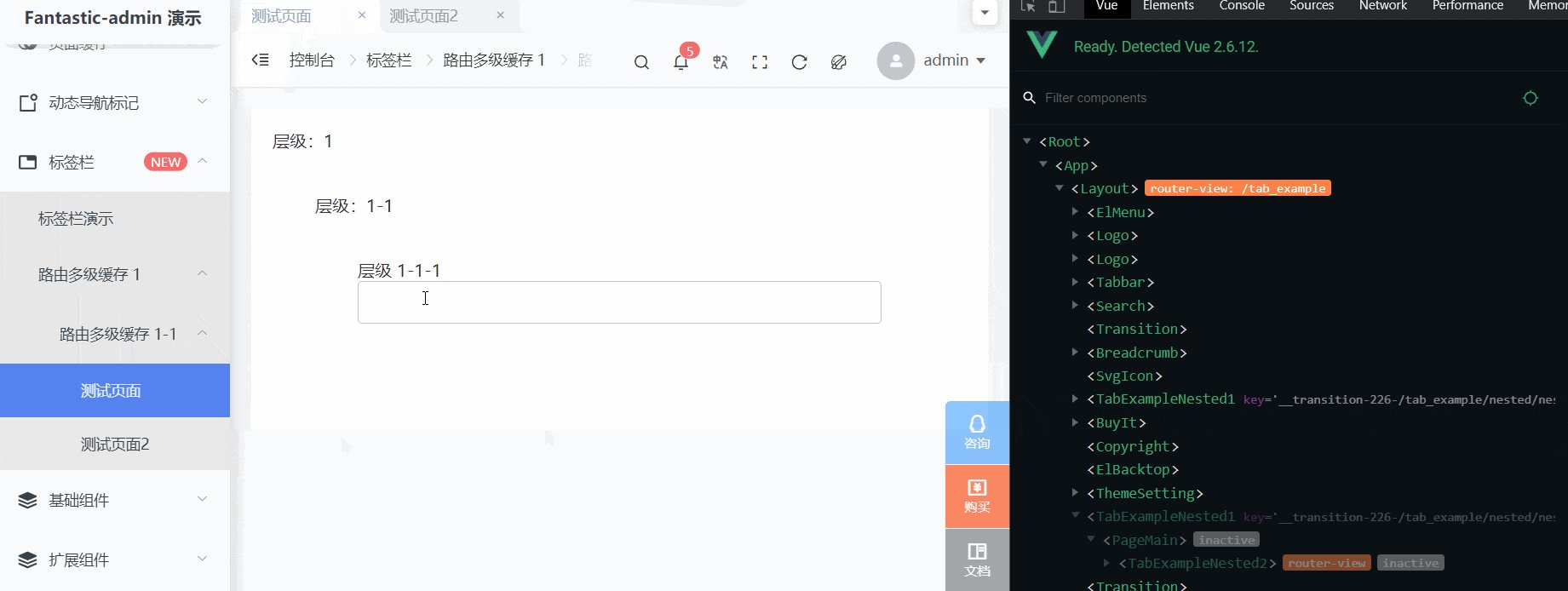
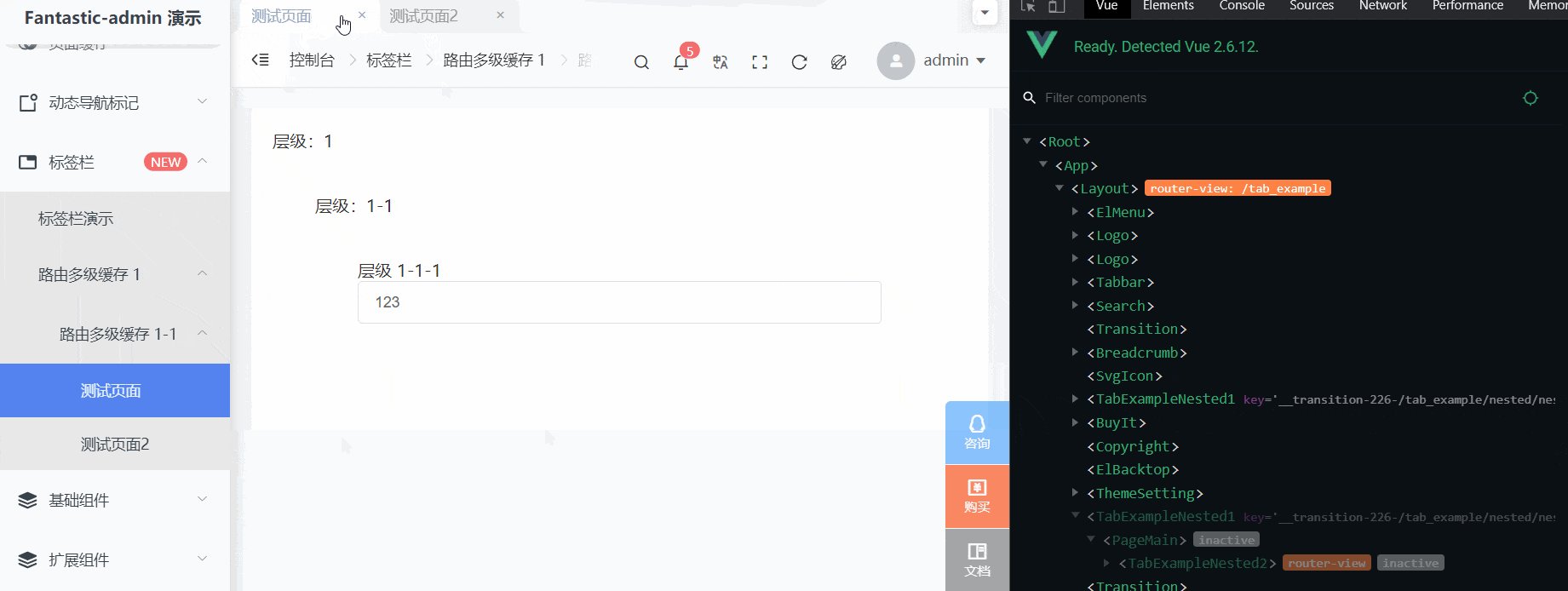
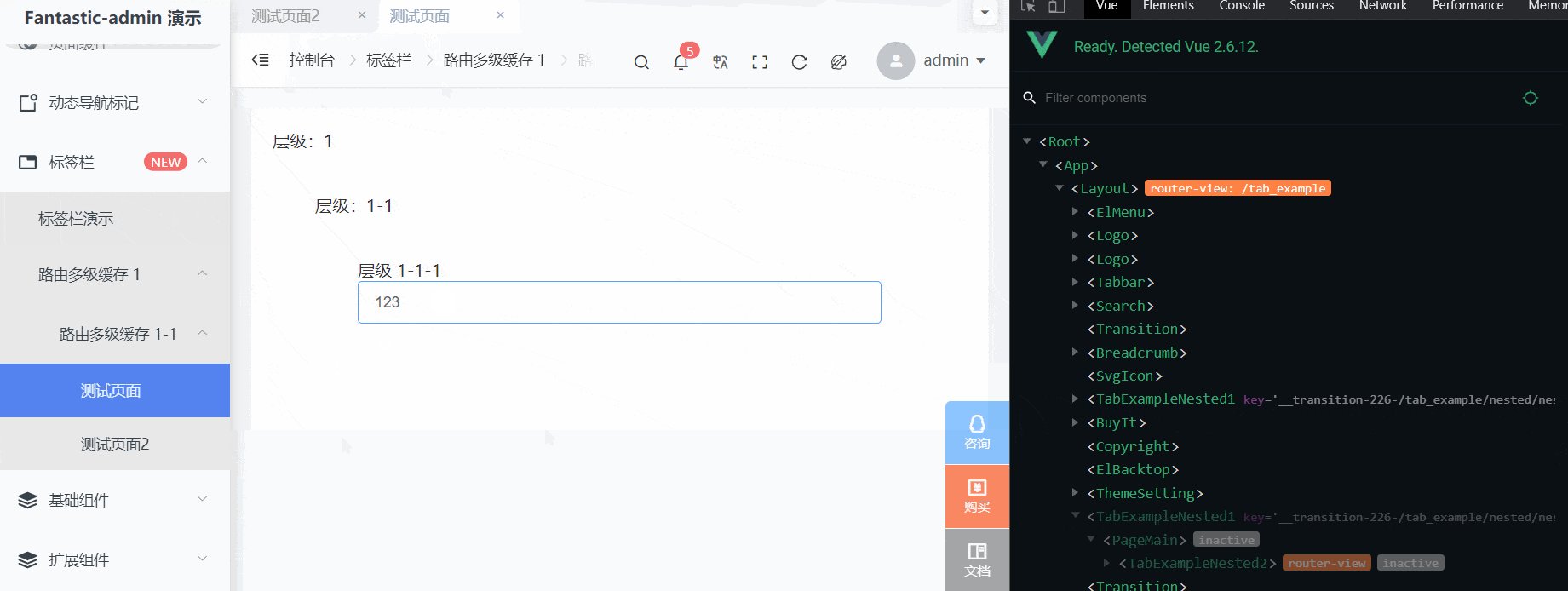
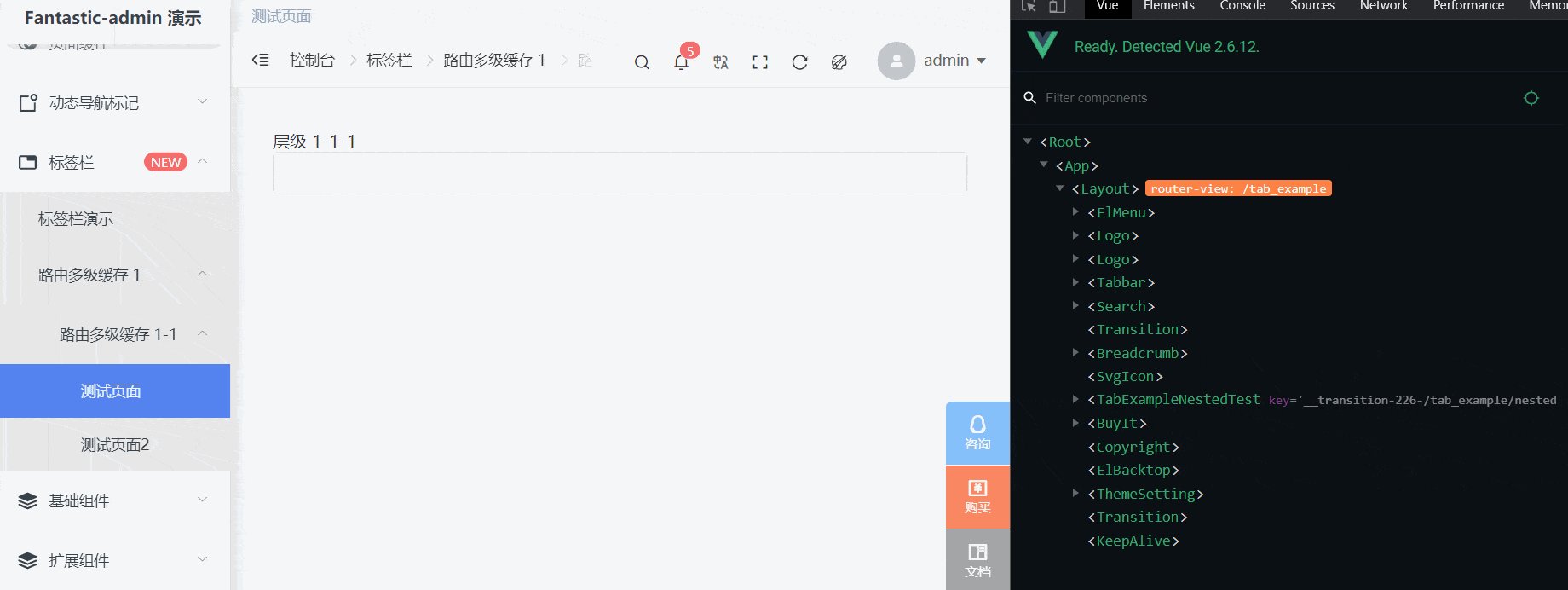
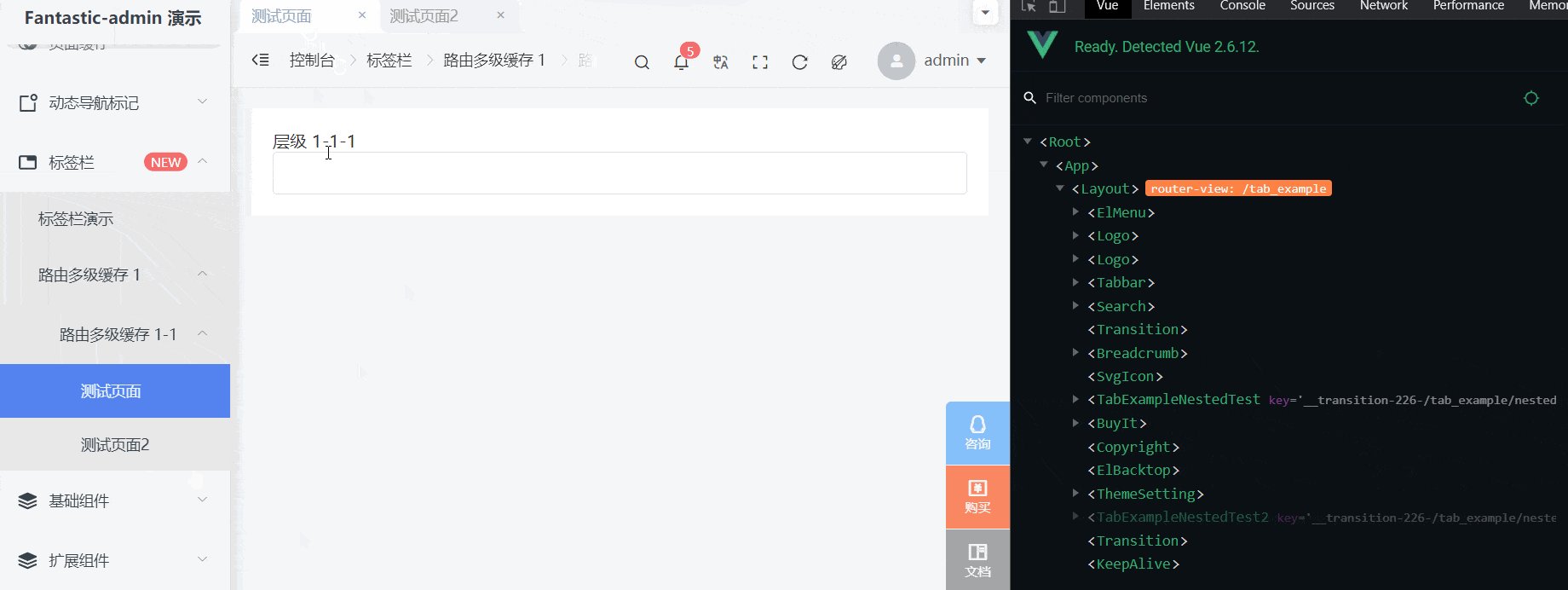
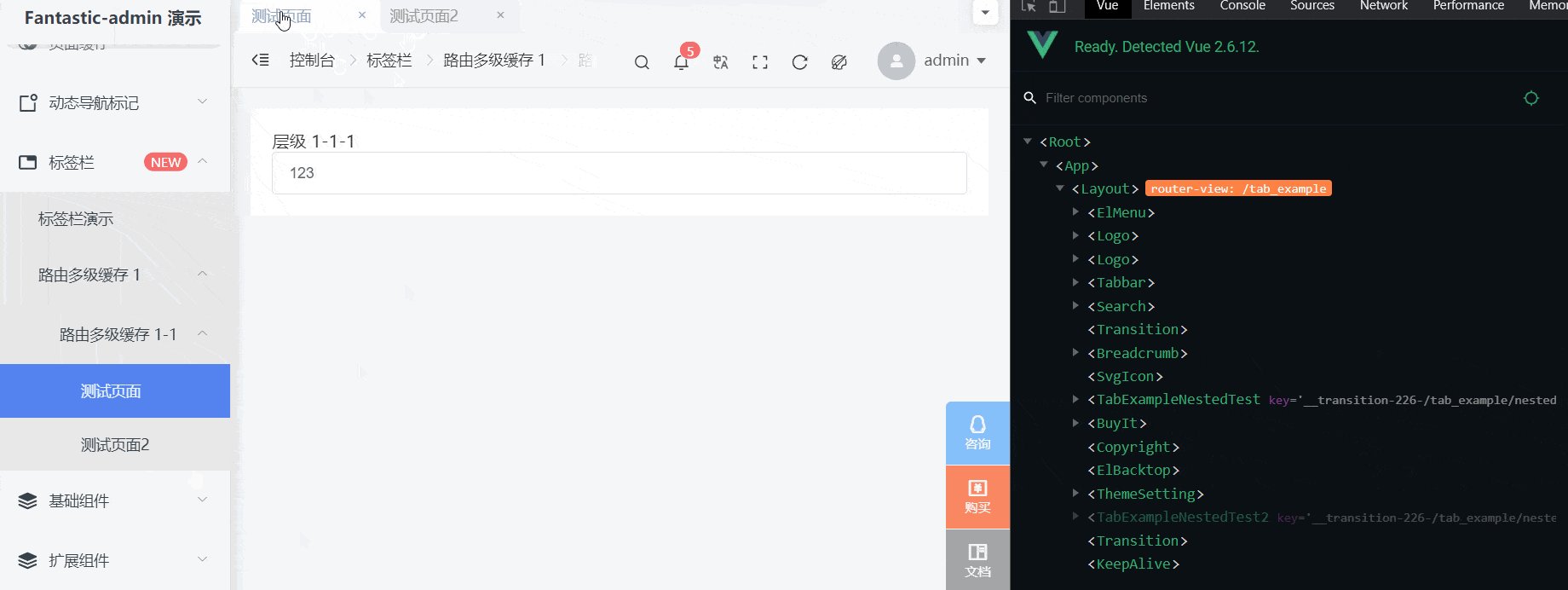
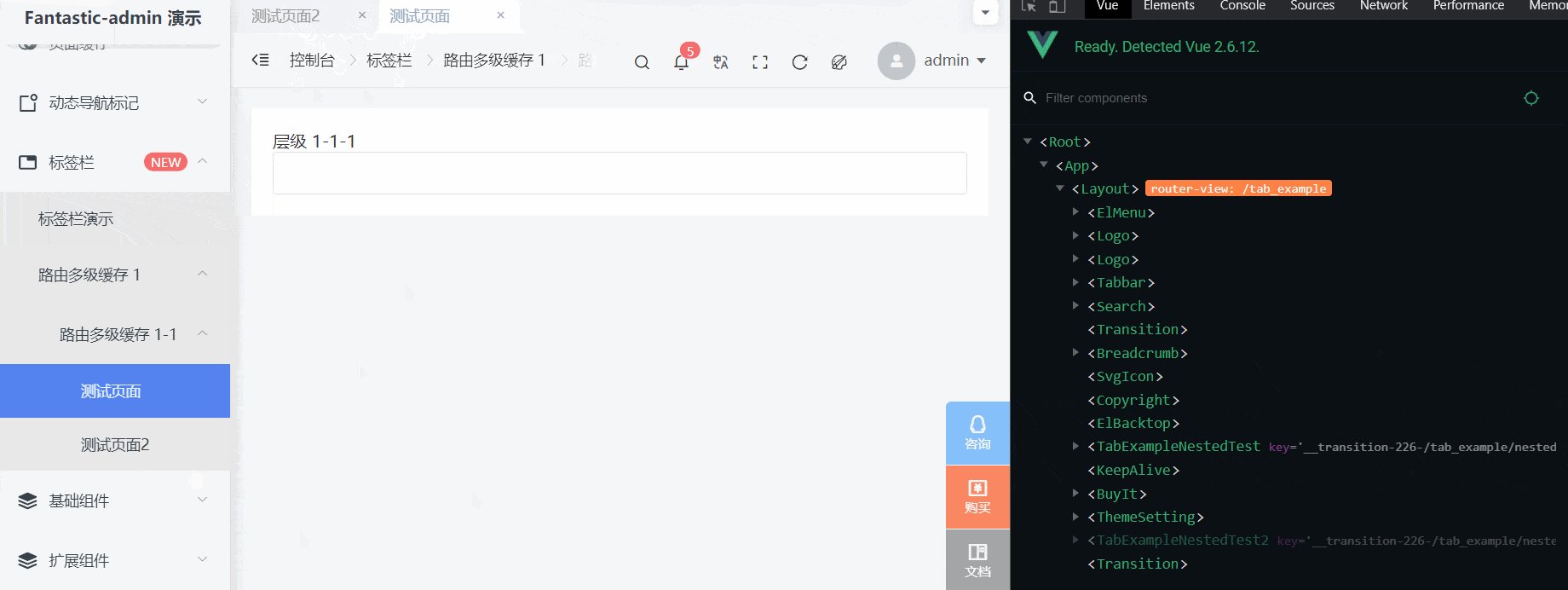
{ path: '/users', meta: { title: '用户管理' }, children: [ { path: 'clients/list', meta: { title: '客户列表', breadCrumb: [ { path: '/users', title: '用户管理' }, { path: 'clients', title: '客户管理' }, { path: 'list', title: '客户列表' } ] } }, { path: 'clients/detail', meta: { title: '客户详情', breadCrumb: [ { path: '/users', title: '用户管理' }, { path: 'clients', title: '客户管理' }, { path: 'detail', title: '客户详情' } ] } } ]}这样一来,通过 $route.meta.breadcrumb 就可以获取任意某个路由的完整面包屑导航信息了。最终效果如下:

通过图片可以看到,这种方案也还是有一定的限制,就是路由被处理成二级后,多级嵌套关系不存在了,也就是不能在 Empty 里写任何代码,因为都会被忽略掉,只保留顶级和最深层的底级两个路由。
当然通过实际情况考虑,这种限制并没有大问题,因为在后台系统里,本身模块相对独立,即便侧边栏导航菜单是嵌套层级关系的,在右侧内容展示区域,几乎都是独立模块展示,无需嵌套。
实例代码
本文主要是讨论实现思路,相关代码可在 Fantastic-admin 里查看,核心代码在这,点击查看。
原文转载:http://www.shaoqun.com/a/502670.html
蜜芽宝贝:https://www.ikjzd.com/w/1320
巴克莱银行:https://www.ikjzd.com/w/2775
用过vue-element-admin的同学一定很清楚,路由的配置直接关系侧边栏导航菜单的展示,也得益于这种设计思路,几乎大部分后台框架都采用这个方案,当然也包括了我写的Fantastic-admin这个中后台框架。但这个方案有个明显的问题,就是为了实现多级侧边栏导航菜单,则需要将路由配置成多级嵌套的形式,一旦超过两级,达到三级甚至更多级,就需要增加一个空布局页面(Empty.vue)用来给com
慧聪商务网:慧聪商务网
yiqu:yiqu
2020深圳洪湖公园荷花展赏荷小贴士:2020深圳洪湖公园荷花展赏荷小贴士
海螺沟特产—柿子 - :海螺沟特产—柿子 -
清远新银盏温泉度假村怎么样?好不好?:清远新银盏温泉度假村怎么样?好不好?
No comments:
Post a Comment