vue对组件进行二次封装
经常遇到常用组件与设计图有微小区别的情况,但是自写组件功能又太单一(划掉 其实原因就是懒),这个时候对组件封装就很有用处
例如对 element 的 MessageBox 二次封装
组件有很多自定义内容
例如 MessageBox 可自定义配置不同内容。
<template> <el-button type="text" @click="open">点击打开 Message Box</el-button></template><script> export default { methods: { open() { const h = this.$createElement; this.$msgbox({ title: '消息', message: h('p', null, [ h('span', null, '内容可以是 '), h('i', { style: 'color: teal' }, 'VNode') ]), showCancelButton: true, confirmButtonText: '确定', cancelButtonText: '取消', beforeClose: (action, instance, done) => { if (action === 'confirm') { instance.confirmButtonLoading = true; instance.confirmButtonText = '执行中...'; setTimeout(() => { done(); setTimeout(() => { instance.confirmButtonLoading = false; }, 300); }, 3000); } else { done(); } } }).then(action => { this.$message({ type: 'info', message: 'action: ' + action }); }); } } }</script>那么就可以根据组件的自定义内容去封装一个符合设计需求的组件
代码结构

index.js
import { MessageBox } from 'element-ui'import './ConfirmBox.scss'export default function( title = '提示', message = '提示内容', icon = 'warning') { const h = this.$createElement return MessageBox({ message: h('div', null, [ h( 'div', { class: { 'confirm-box-header': true } }, [ h('svg-icon', { props: { 'icon-class': icon, 'class-name': 'confirm-box-icon' } }), h( 'span', { class: { 'confirm-box-title': true } }, title ) ] ), h( 'div', { class: { 'confirm-box-message': true } }, message ) ]), customClass: 'confirm-box', showCancelButton: true, confirmButtonText: '确定', cancelButtonText: '取消' })}ConfirmBox.scss
.confirm-box { padding-bottom: 24px; .el-message-box__content { padding: 36px 24px; .confirm-box-header { display: flex; flex-direction: row; justify-content: flex-start; align-items: center; } .confirm-box-icon { width: 16px; height: 16px; } .confirm-box-title { display: block; padding-left: 12px; font-size: 16px; font-weight: 500; color: $primary-font; line-height: 24px; } .confirm-box-message { padding: 12px 0 0 28px; font-size: 14px; font-weight: 400; color: $primary-font; line-height: 22px; } }}使用方式
main.js 加以下两行
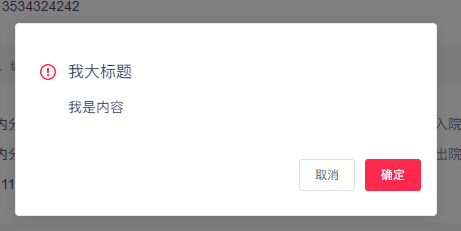
import ConfirmBox from '@/components/ConfirmBox'Vue.prototype.$confirmBox = ConfirmBox使用效果 看起来好像像那么回事(虽然不是自写组件,但是写起来快啊)
this.$confirmBox( '我大标题', '我是内容' ) .then(async () => { }) .catch(() => {})原文转载:http://www.shaoqun.com/a/790330.html
usps:https://www.ikjzd.com/w/513
xinong:https://www.ikjzd.com/w/1368
adore:https://www.ikjzd.com/w/2202
worldfirst:https://www.ikjzd.com/w/289
vue对组件进行二次封装经常遇到常用组件与设计图有微小区别的情况,但是自写组件功能又太单一(划掉其实原因就是懒),这个时候对组件封装就很有用处例如对element的MessageBox二次封装组件有很多自定义内容例如MessageBox可自定义配置不同内容。<template><el-buttontype="text"@click="open&quo
weebly:https://www.ikjzd.com/w/2486
stylenanda官网:https://www.ikjzd.com/w/1675.html
薇美铺:https://www.ikjzd.com/w/2312
贝恩:https://www.ikjzd.com/w/1336
retriever:https://www.ikjzd.com/w/773
口述:老公和MM玩暧昧对我完全不避讳(4/4):http://lady.shaoqun.com/m/a/46626.html
分手后我和哥们的性友谊:http://lady.shaoqun.com/m/a/271558.html
上班和同事在卫生间谈事情 口述我和同事的那次难忘经历:http://lady.shaoqun.com/m/a/275009.html
婚后生活被老外搞乱套 口述嫁给老外后我实在忍受不了:http://www.30bags.com/a/250669.html
八个月大的小叔在我怀里入眠 口述当奶妈的日子:http://www.30bags.com/m/a/250317.html
情侣真的需要那么多隐私吗?不要让隐私阻碍婚姻的信任!:http://lady.shaoqun.com/a/350170.html
女孩爱上了强奸父亲!真相是什么?:http://lady.shaoqun.com/a/350171.html
有哪些原因会影响eBay转化率?:https://www.ikjzd.com/articles/145595
No comments:
Post a Comment